Lunch & Learn
We hope you'll join us for our next Digital Commons Lunch & Learn on Wednesday, May 21st! At our last Lunch & Learn, Lead UX/Accessibility Developer Amy Hepler showcased Editoria11y (pronounced “Editorial Ally.”) You can think of this application as a kind of “spell check” feature for digital accessibility.

Editoria11y runs automatically for all users, regardless of permission level. It highlights potential accessibility issues so that you can correct them. It runs in context as you are editing and when the page is saved.
- A blue check mark indicates the page has no problems for you to correct.
- A red warning indicates an issue you must correct.
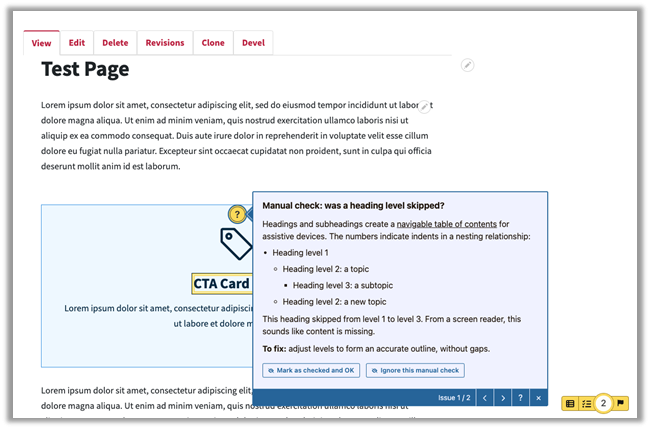
- A yellow alert indicates a probable issue, but it must be confirmed by a human being.
Anyone who runs across an accessibility issue should pause to investigate the issue and fix it, if needed. Once corrected, most alerts disappear automatically. Occasionally, you must verify that you checked the issue; in that case, Web Managers can “mark as checked and OK” which will hide the alert for everyone who works on the website.
While you can select the button to “ignore this manual check,” we do not recommend that you do. If you’re too busy to fix an issue right now, when will you remember to make time to make it right?
Content Accessibility Report

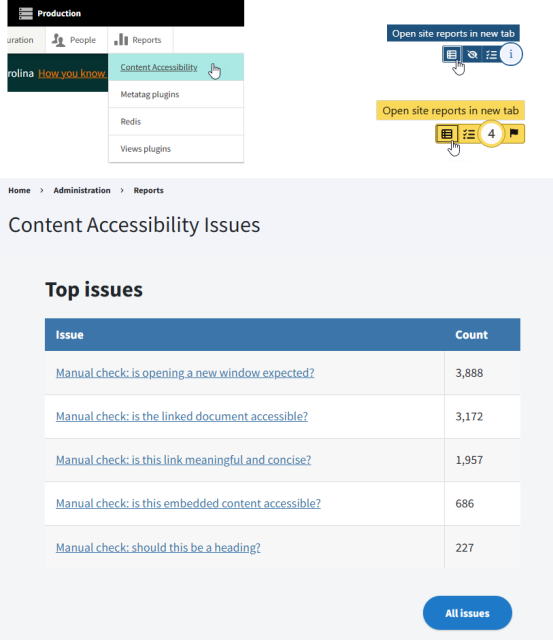
Did you know that you can review a report of accessibility issues on your website? Similar to the Moderation Dashboard, this report organizes accessibility issues into categories: Top issues; Pages with the most issues; Recent issues; and Recent dismissals. You can also download the report, if desired.
You can access the Content Accessibility Report in one of two ways:
- In the toolbar at the top of your website, navigate to Reports > Content Accessibility.
- From any page on your website, find the Editoria11y hub on the bottom right of the page and select the table icon to “Open site reports in new tab.
Create Accessible Content
Learn all about Creating Accessible Content: Writing for the Web in our 30-minute online video course in NC Learning Center.

